Резина в дизайне - Резиновый дизайн, респонсив и адаптив

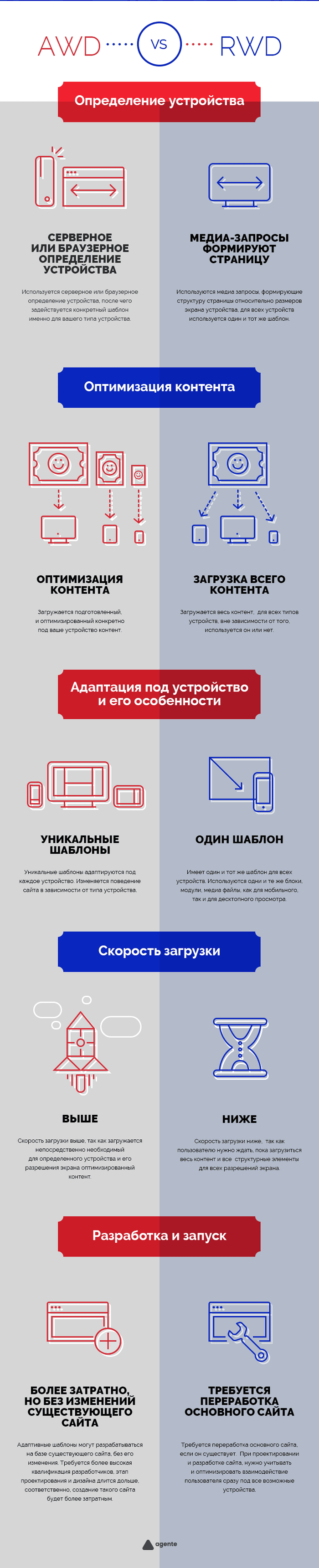
Респонсив или адаптив – какой сайт нужен вашей компании (ИНФОГРАФИКА)
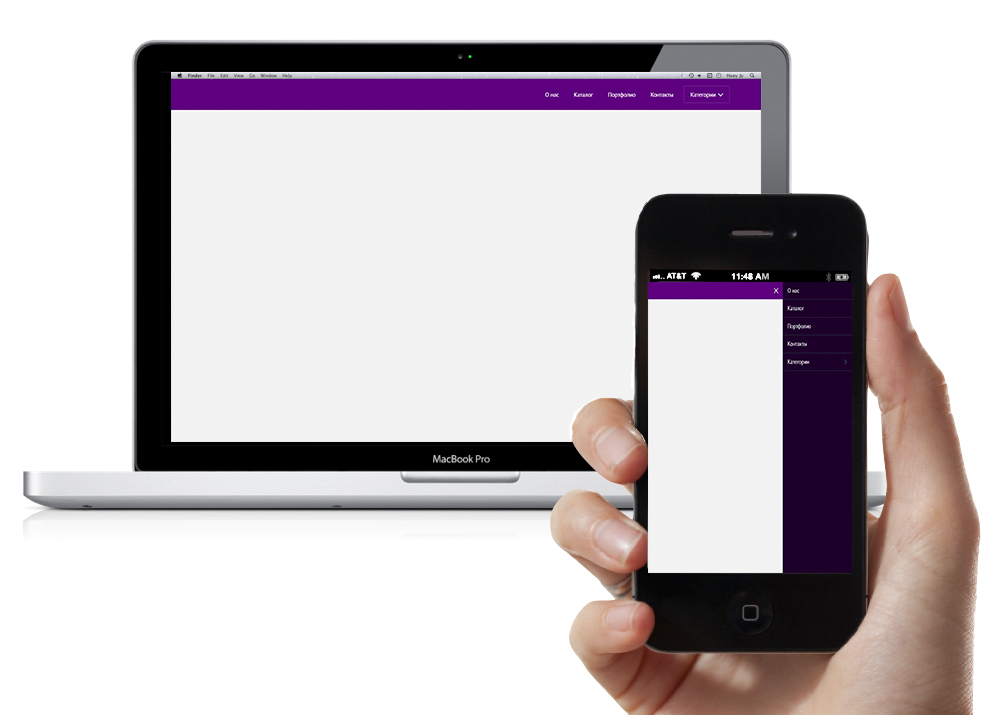
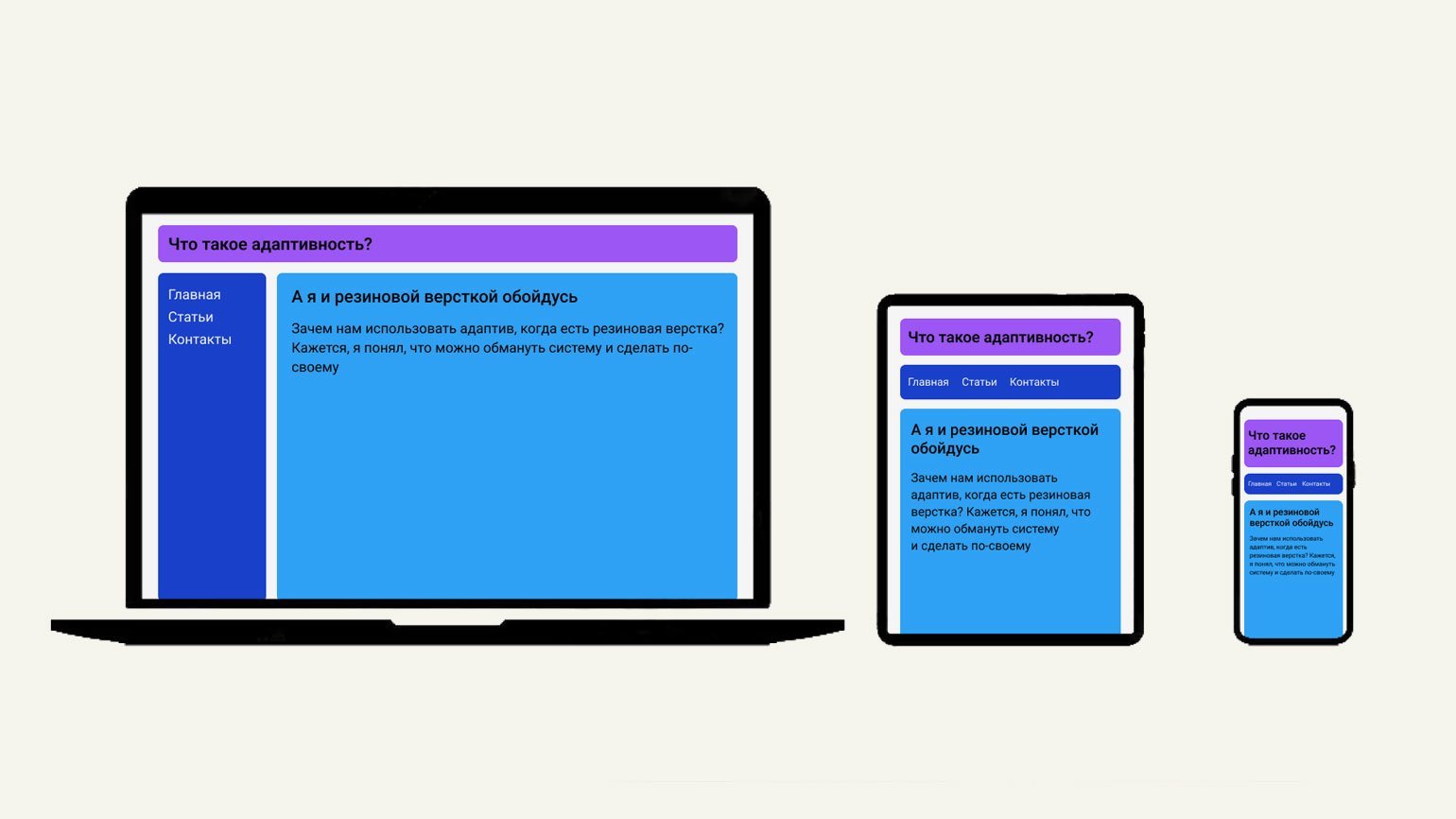
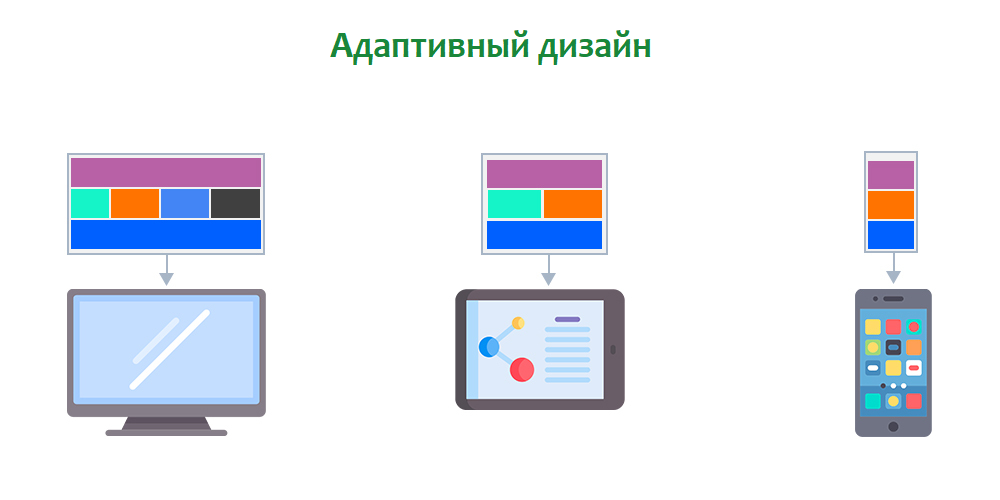
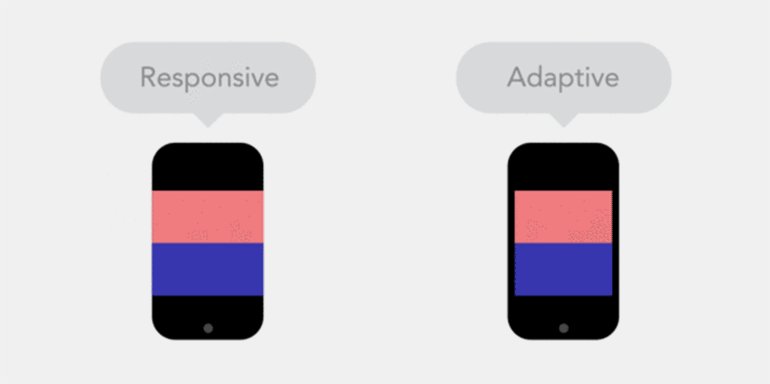
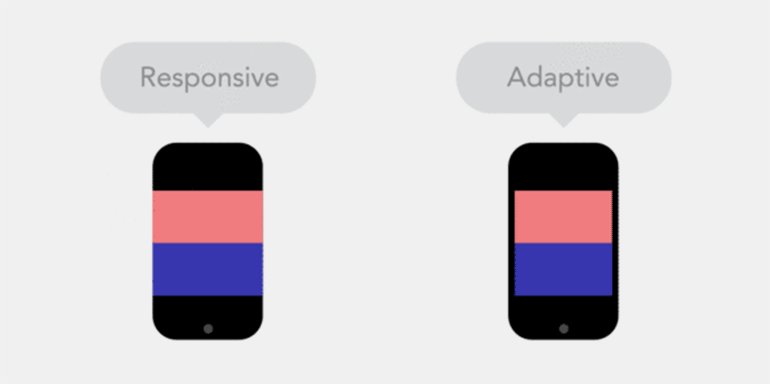
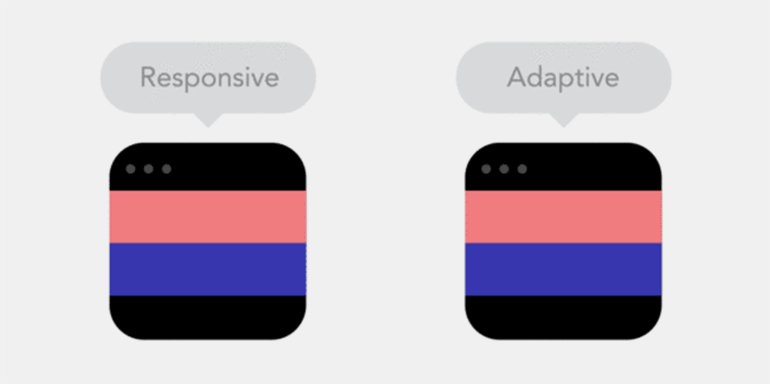
Сложность: высокая. Адаптивный дизайн — это способность проекта подстраиваться под все современные цифровые устройства. При разработке макета обязательно нужно предусмотреть возможность адаптива, чтобы пользователь смог комфортно просматривать страницы через телефон или планшет.










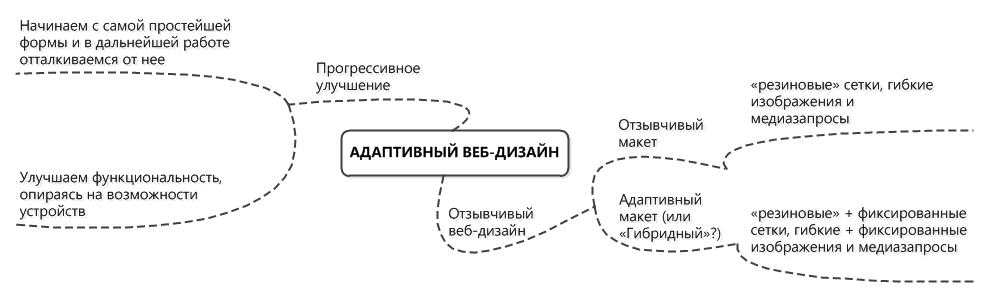
Хороший дизайнер смотрит на споры о необходимости резины с удивлением. Ясен пень, дизайн должен уметь жить при разных размерах экрана, о чём тут спорить? Сайт — не плакат. Резиновый сайт, вопреки заблуждению, — это не когда всё прописано в процентах вместо пикселей, а когда дизайнер тщательно думает о том, как сайт себя ведёт в зависимости от ширины экрана и внимательно подстраивает отступы, максимальные и минимальные размеры разных блоков, переносы, чтобы при любой ширине хорошо использовалась площадь экрана, никакие блоки не смотрелись непропорционально, фоновые изображения не повторялись. По мере развития веба, технические средства для реализации резины не стояли на месте, и хорошие дизайнеры с удовольствием брали новые приёмы на вооружение. Появилась возможность указать максимальные размеры блока — стали ограничивать длину текстовых строк независимо от общей ширины.











Web дизайнер, ведущий специалист по 3d кино. Поиск Написать публикацию. Время на прочтение 3 мин. Из песочницы. Каким должен быть дизайн современного веб-сайта? Конечно же, адаптивным.